设置主题、字体样式和背景色
主题
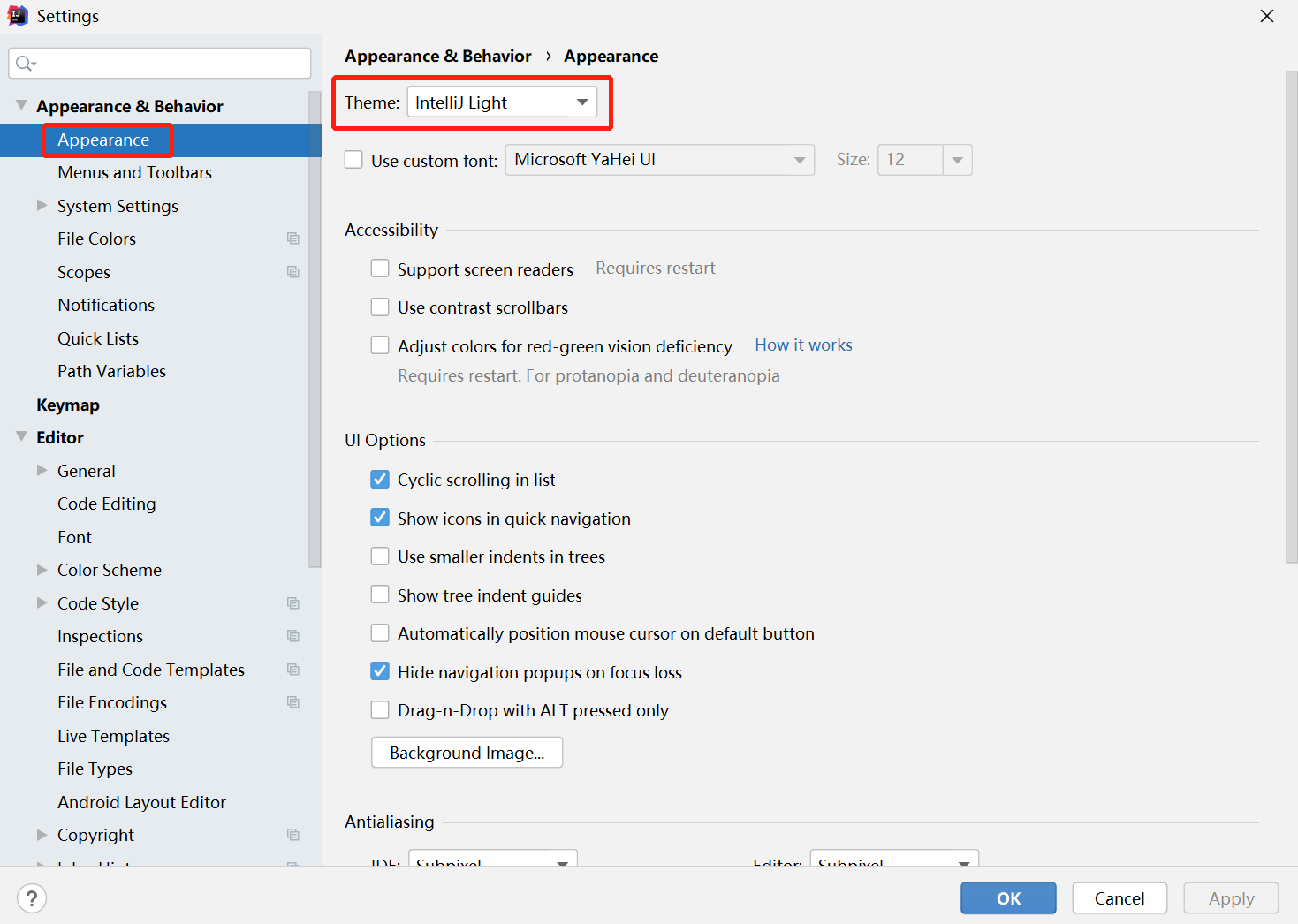
快捷键Ctrl+Alt+s,快速进入IDEA Settings,主题设置位于Appearance & Behavior->Appearance->Theme

字体样式
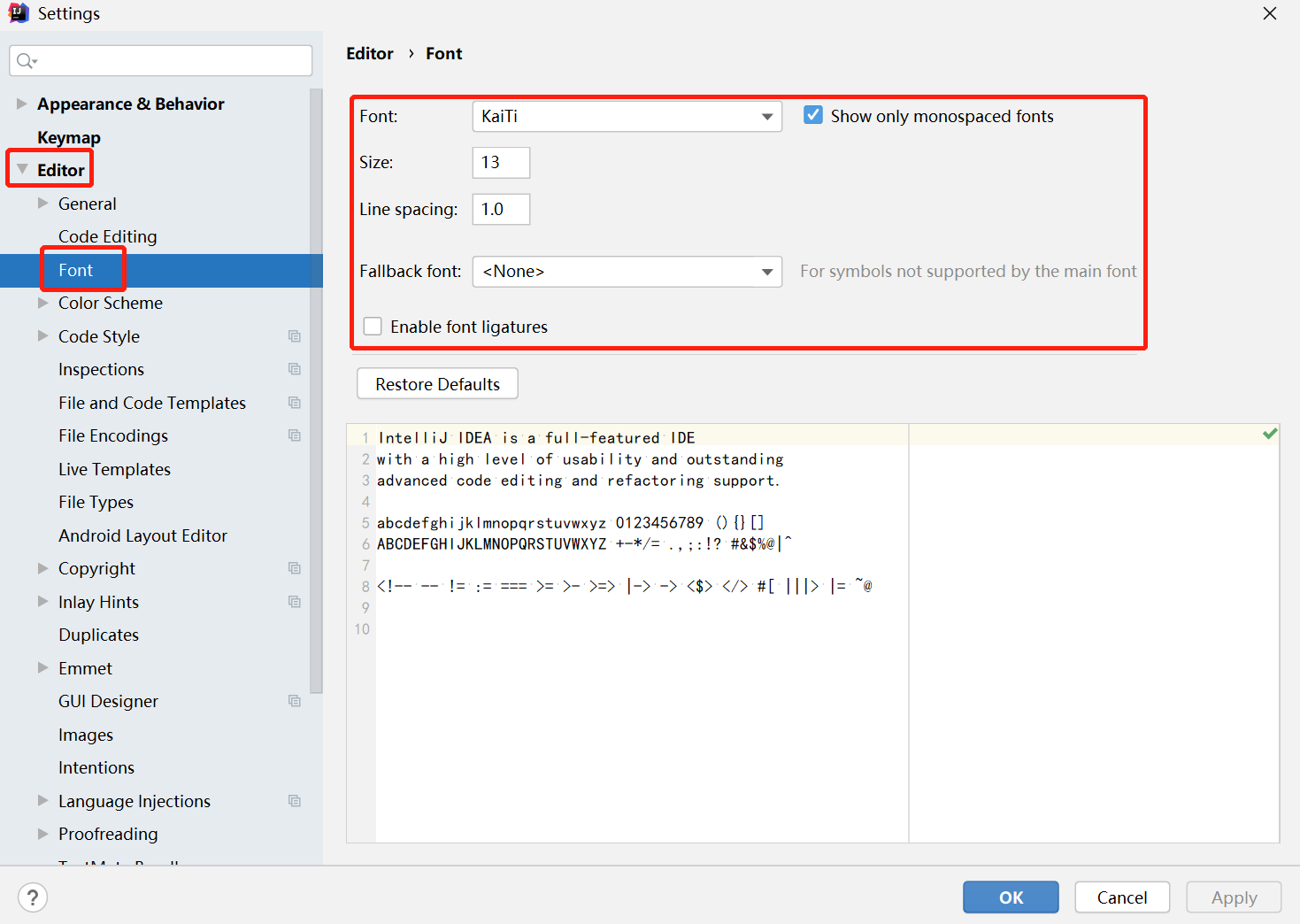
快捷键Ctrl+Alt+s,快速进入IDEA Settings,字体样式设置位于Editor->Font

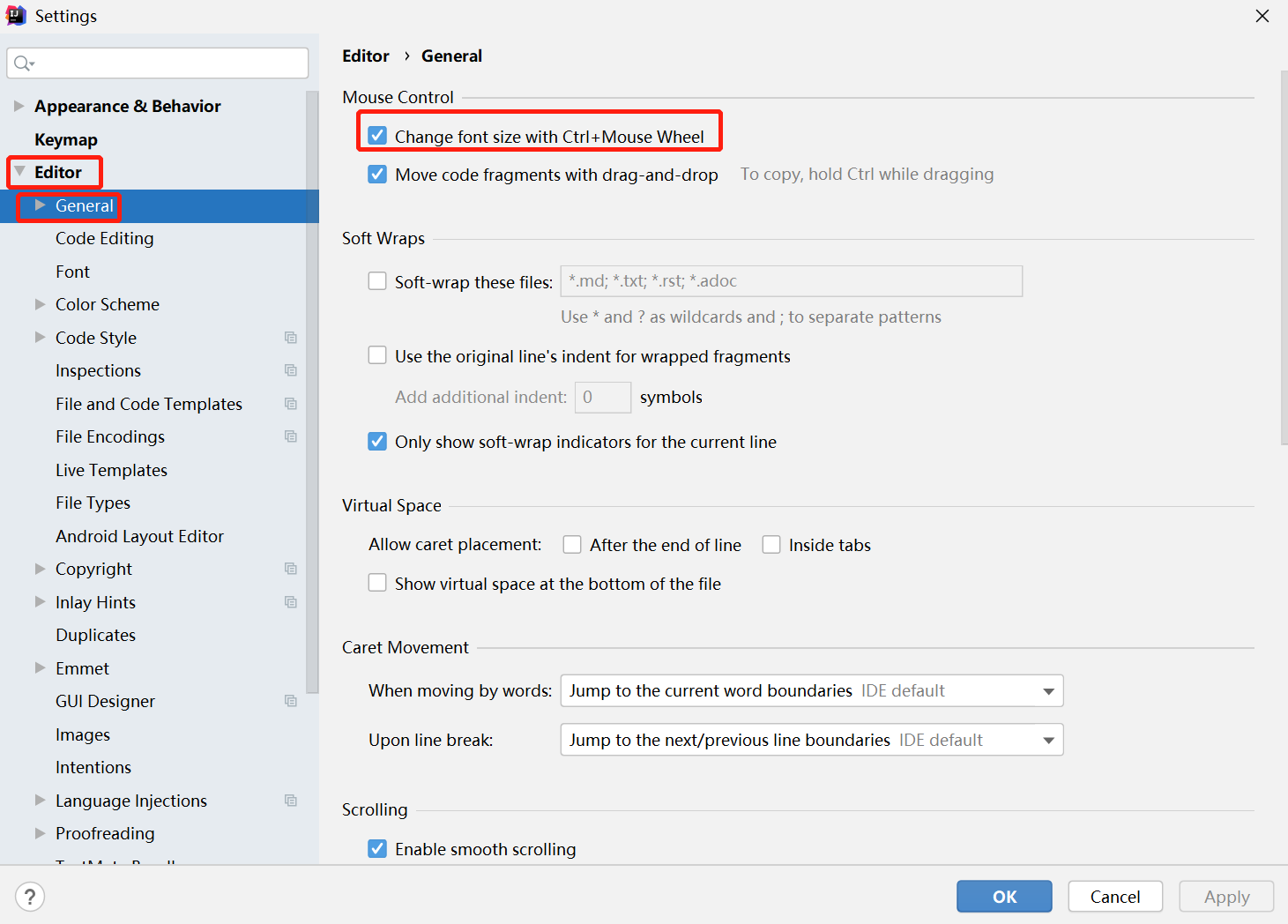
在Editor->General中设置勾选Change font size wiith Crtl + Mousr Wheel即可在代码界面通过Crtl+鼠标滚轮改变字体大小

特殊格式字体颜色
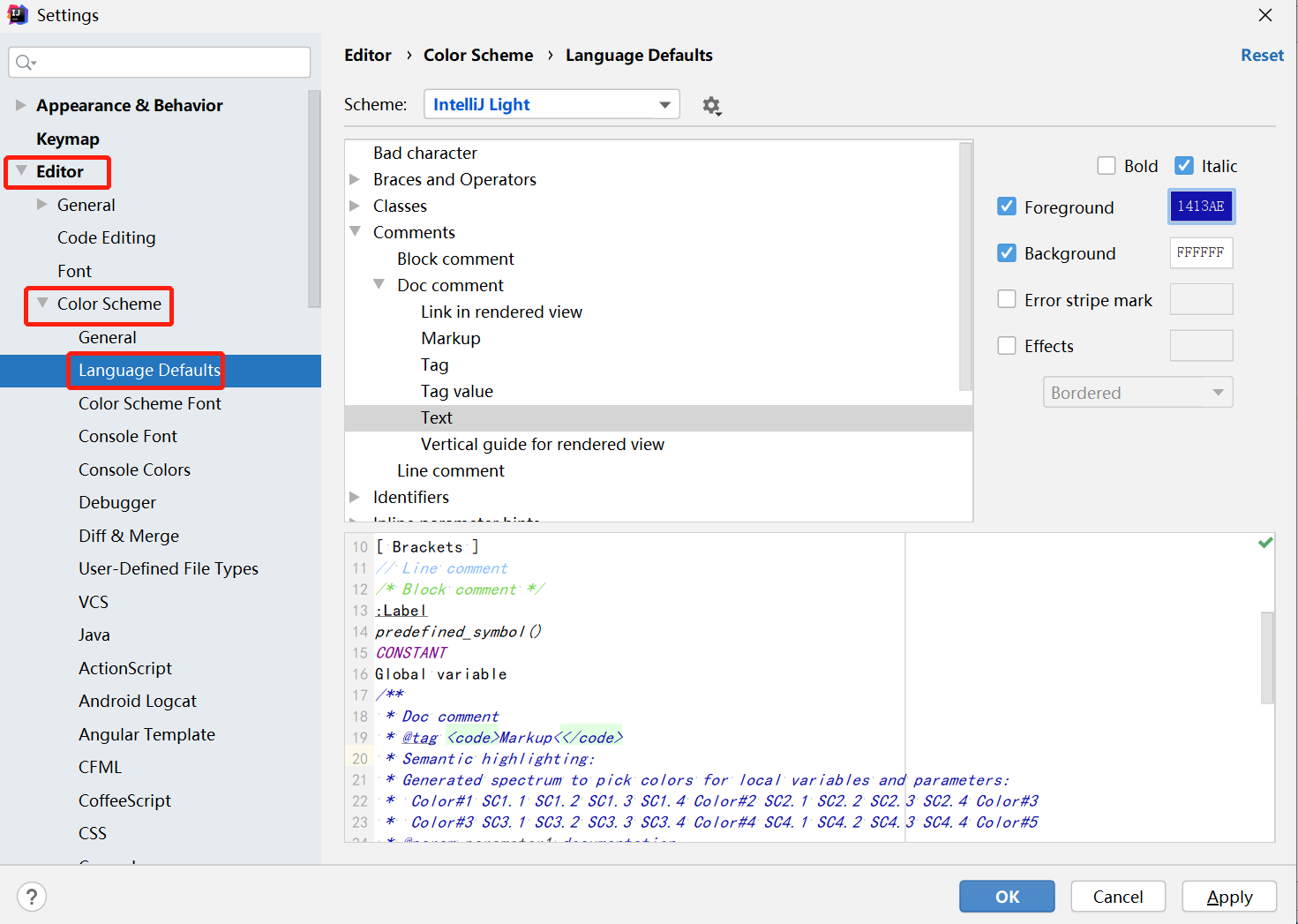
在Editor->Color Scheme->Language Defaults中可以设置你的不同格式字体色调方案,比如说块注释、行注释的颜色你不喜欢灰色的,那么可以在这里进行颜色调整以及字体样式的选择,只需要点击对应字体区域就可以设置相对应的字体样式

设置Live Template代码模板
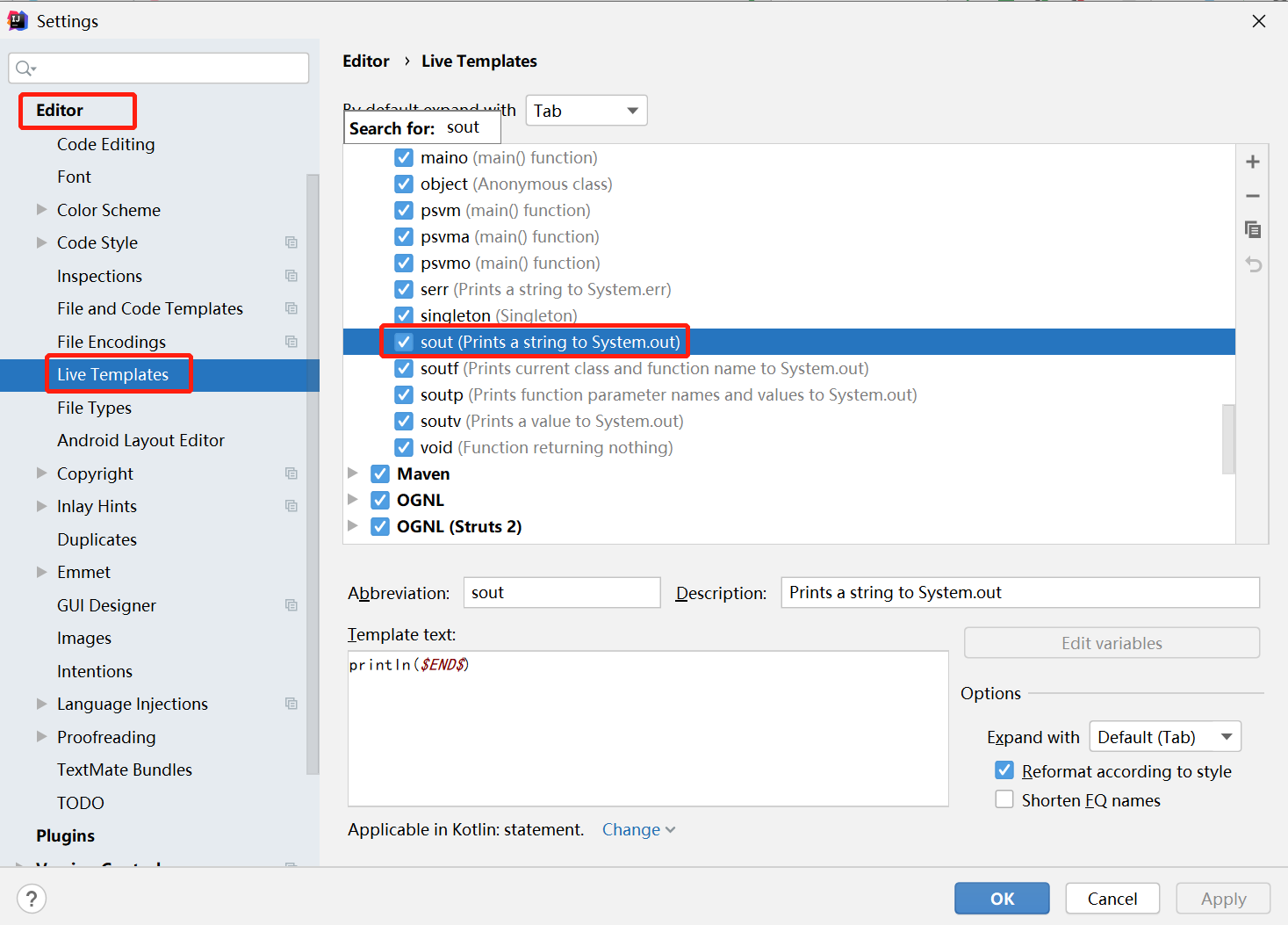
为什么IDEA在代码界面直接打sout就会出现System.out.println()呢?其实就是Live Template的作用

所以,我们也可以设置自己想要的快捷键高效生成代码的模板,也就是自定义代码模板。
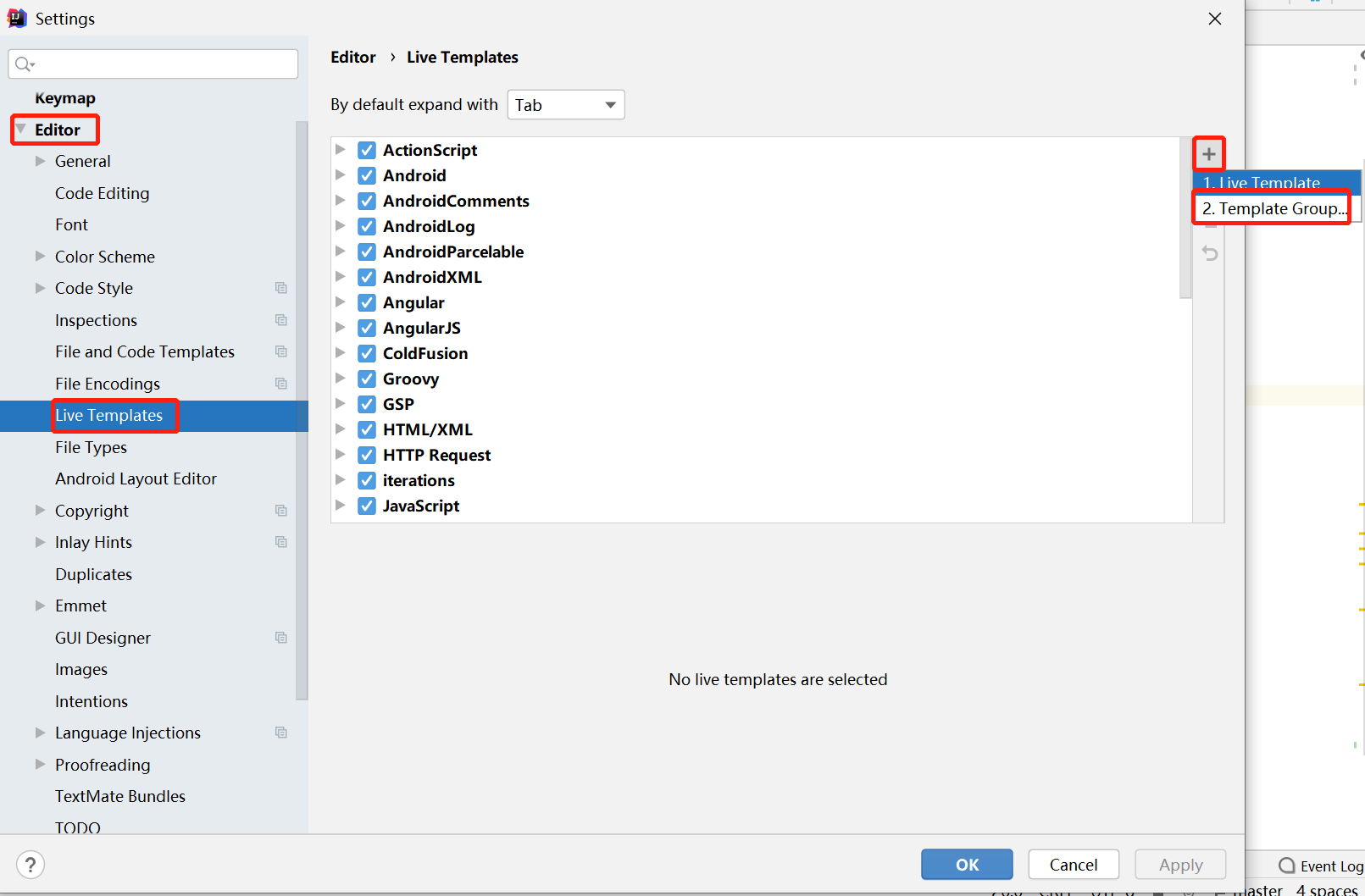
Step 1: 在Editor->Live Template中的右侧+按钮一个模板组添加Template Group,名字自取(我的是My Templates),然后就会新生成一个名叫My Templates的目录,就可以在里面添加自定义的Live Template啦!

Step 2:选择My Templates目录,然后同样在右侧点击+按钮选择Live Template,

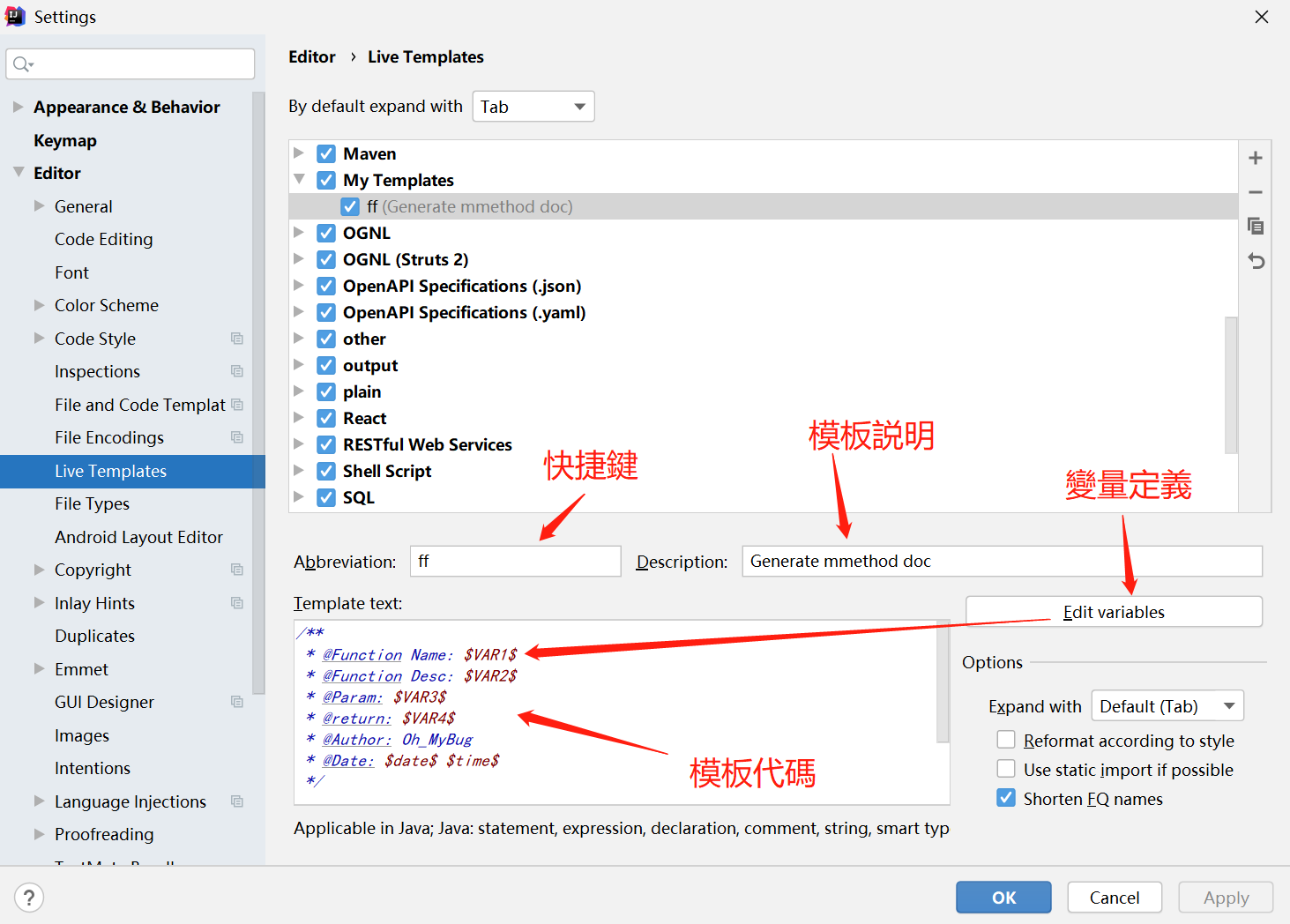
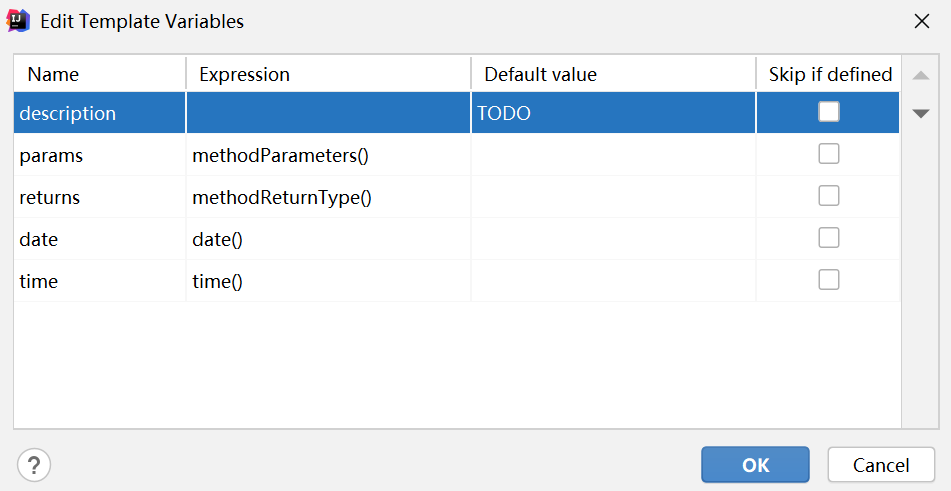
$xxx$的xxx就是variable,因为模板不知道$date$中需要放什么内容,所以需要点击Edit variables进行选择。

Step 3:在定义好模板后,我们点击最下方的蓝色字体的Define(新Live Template才会出现),为模板选择适用的类别。最后点击apply,ok后,自定义的模板就创建好了。在代码界面输入ff就会生成对应的代码模板
下面是我的代码模板:
其中$VAR1$代表第一个要手动输入的变量(以此类推)
$END$表示光标最后落的地方
1 | // 方法注释:快捷键——`ff` |
文件代码模板
在新建一个java文件的时候,文件就会自动生成一些代码比如:
1 | public class ClassName { |
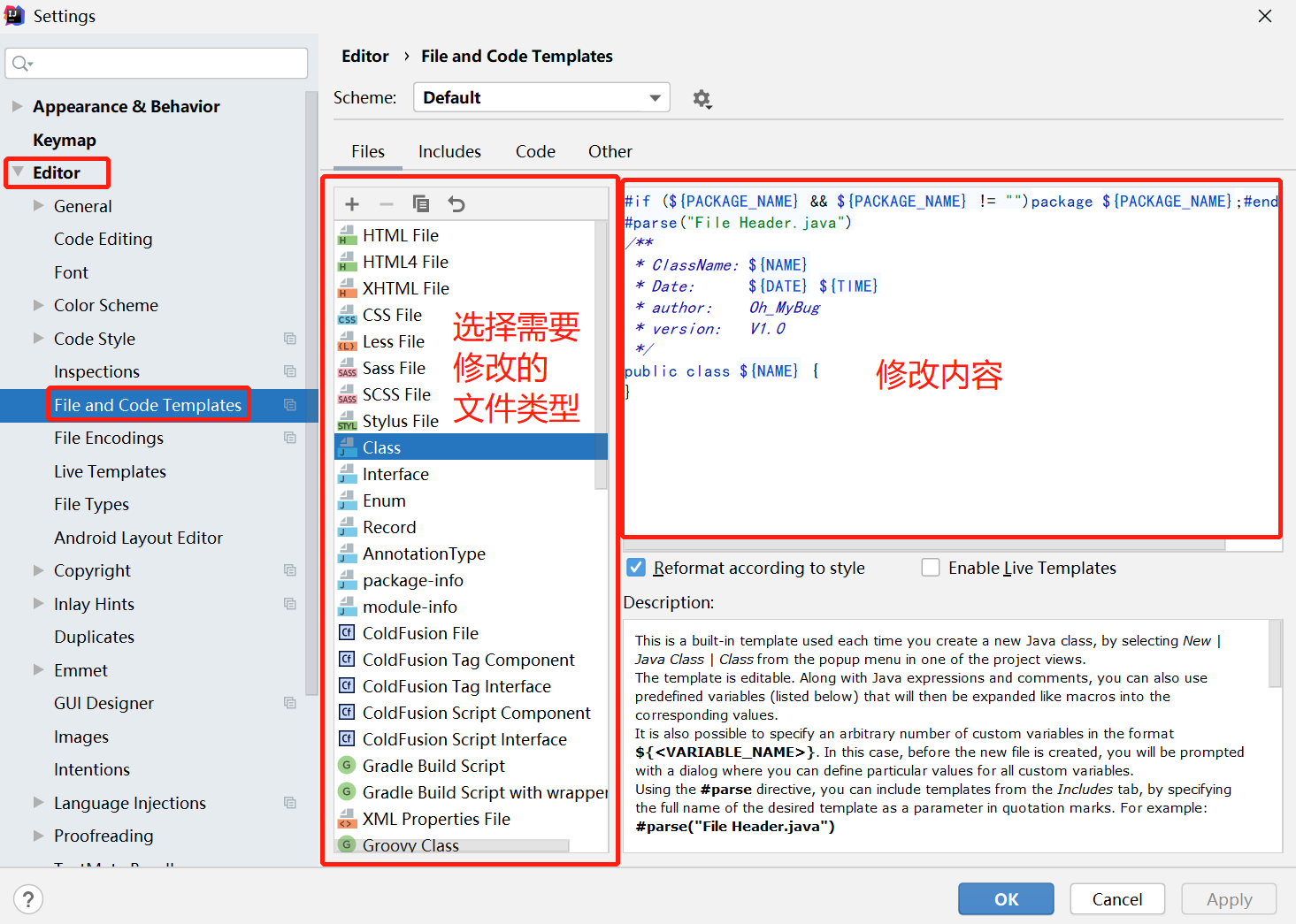
其实这也是模板的功劳,具体设置的地方为Editor->File and Code Templates

以Class文件举例说明,选择Class然后对内容进行修改,下次新建一个.Java文件时编译器会自动生成以下内容的代码。
1 | #if (${PACKAGE_NAME} && ${PACKAGE_NAME} != "")package ${PACKAGE_NAME};#end |
优秀插件
以下插件下载方法:File > Settings > Plugins > Browse repositories… > Search for “GsonFormat” > Install Plugin,然后重启IDEA
CodeGlance
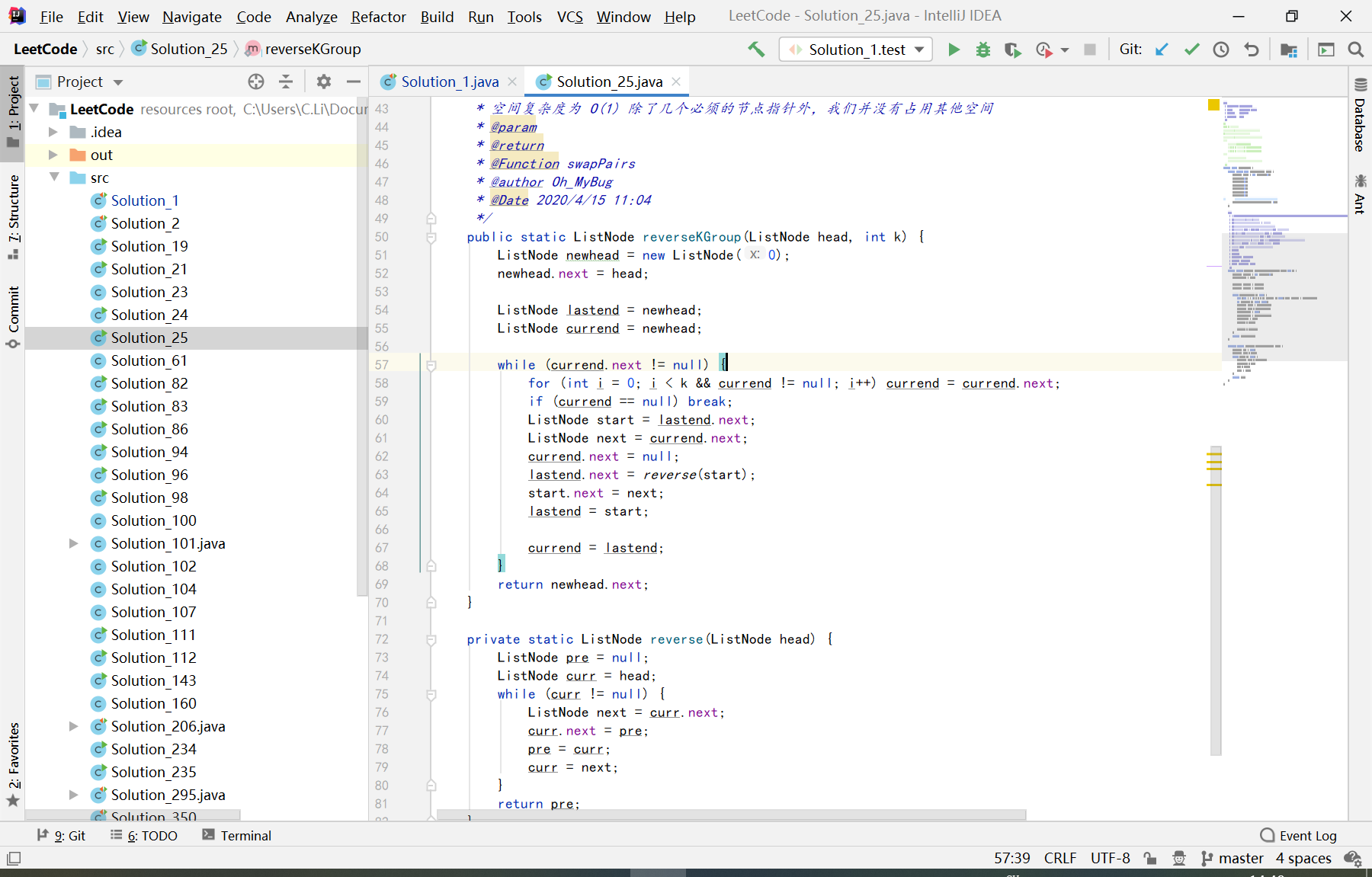
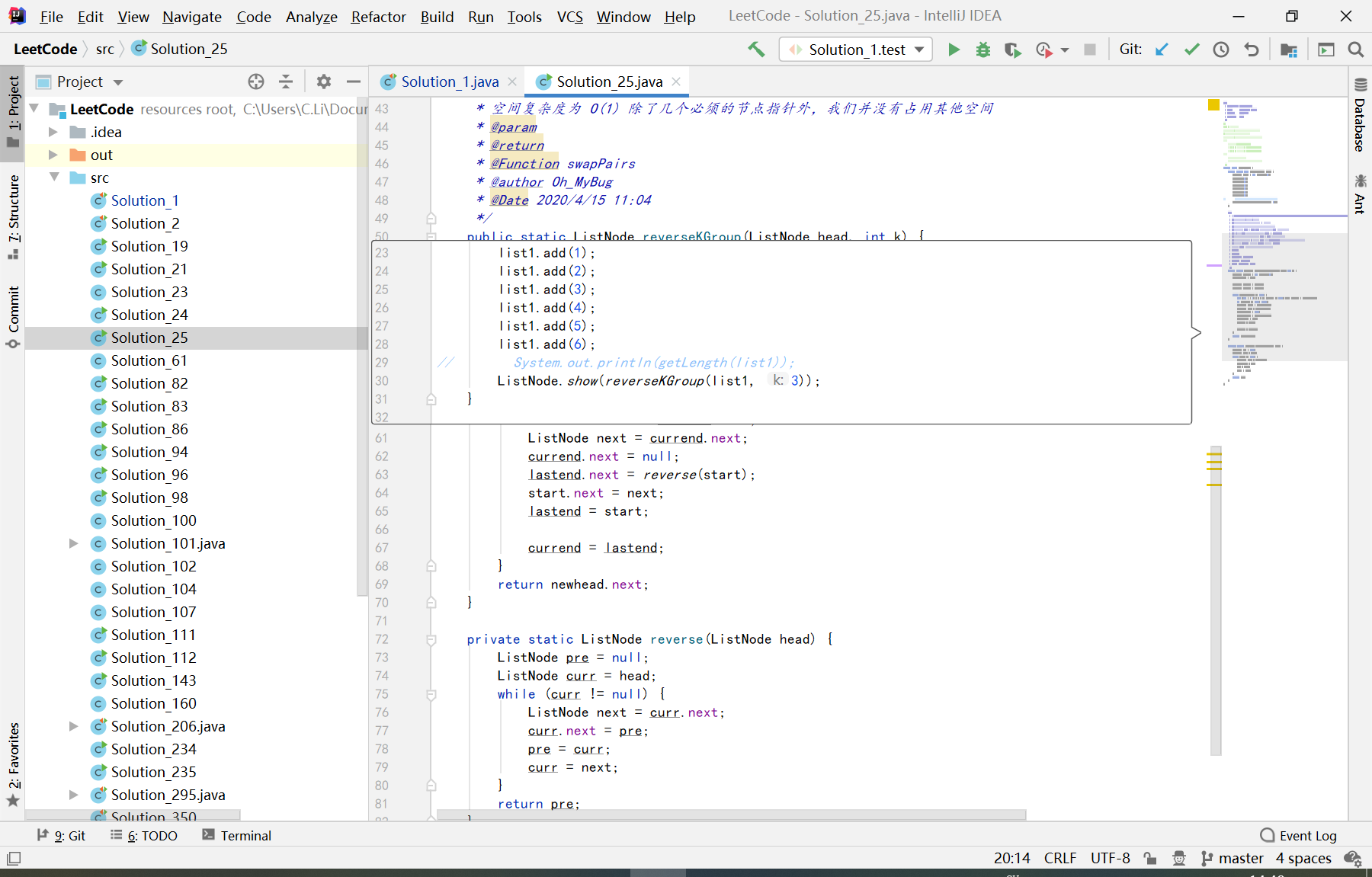
CodeGlance是一款非常好用的代码地图插件,可以在代码编辑区的右侧生成一个竖向可拖动的代码缩略区,可以快速定位代码的同时,并且提供放大镜功能
右侧代码缩略图效果:

放大镜效果:

Translation
代码中经常遇到不认识的英文单词或者句子,很蒙蔽怎么办?
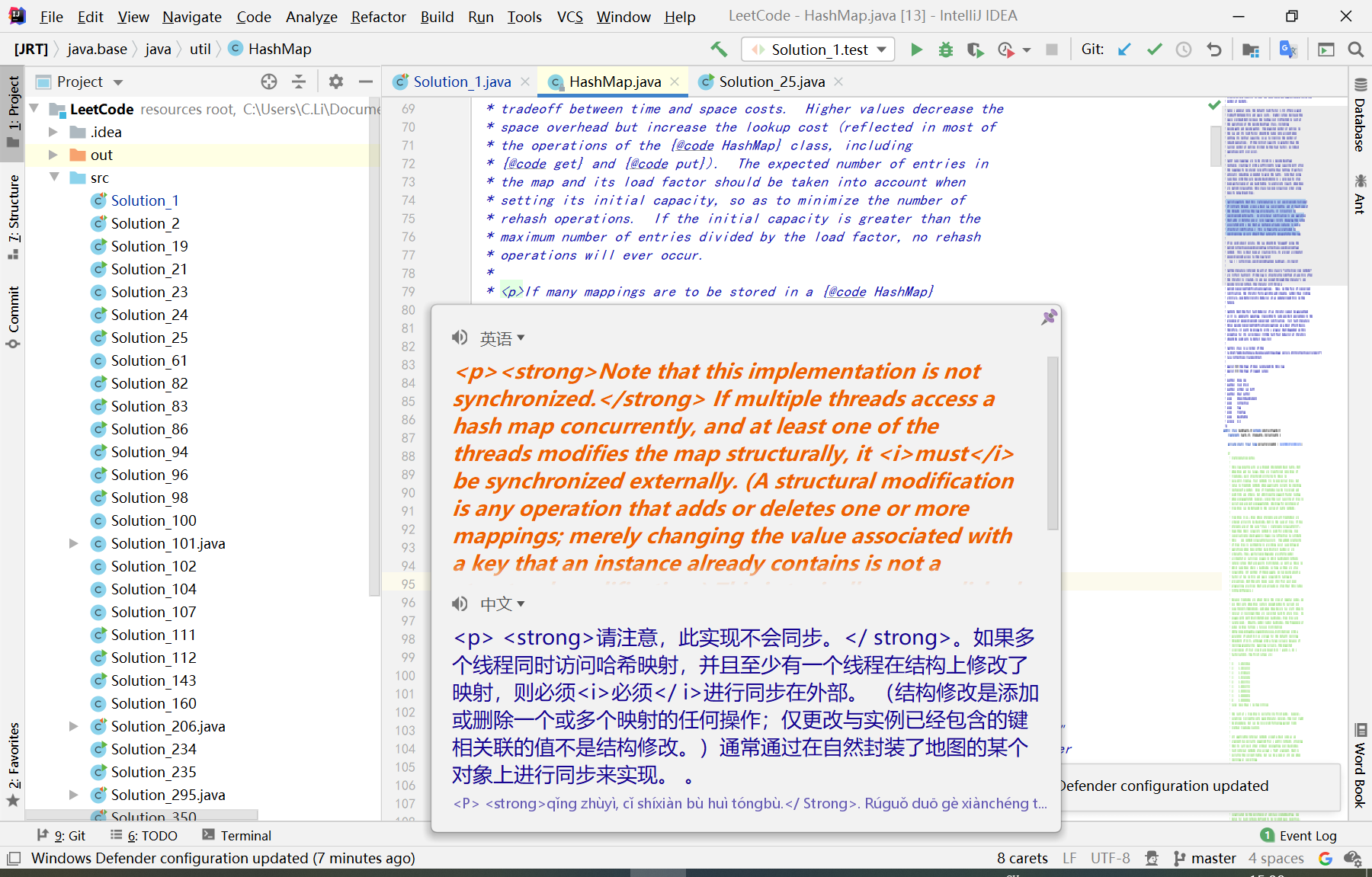
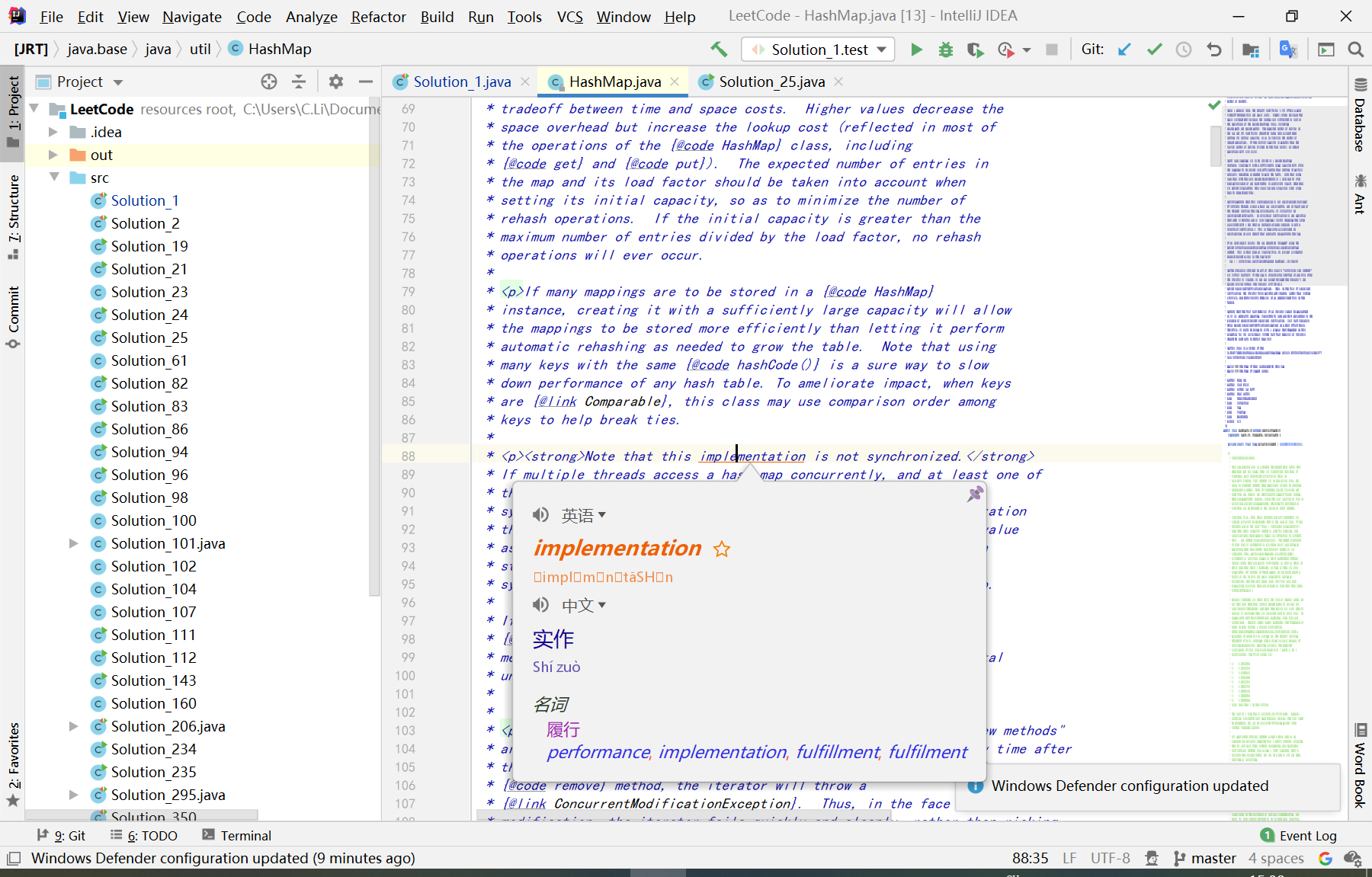
Translation是一款非常好用的翻译插件,可以随时随地翻译单词、甚至一段话,从此不再需要额外打开浏览器搜索翻译网站了!
我用的是有道翻译,在官网获取应用ID和密钥即可使用,有了这个插件,妈妈再也不用担心我看源码一头雾水了。
翻译整段话:

翻译逐个单词:

Rainbow Brackets
还在担心代码复杂时括号太多不知道谁跟谁是一对儿吗?Rainbow Brackets是一款可以对成对括号进行着色的插件,顾名思义“彩虹色的括号”,从此复杂代码一眼即可看穿!
装完插件,括号都被染上了彩虹的颜色: