1.前言
之前使用过ayer主题还有next主题,ayer主题相对来说是比较好看的,界面做的也很不错,但是修改起来不是很方便;next主题很强大,stars也很高,是由诸多贡献者共同创作出来的主题,相对来说体验感是很不错的,但是next主题的样式我并不是很喜欢,所以很快就弃了…之后在网上偶然搜到了关于Yelee的主题介绍博客,然后就带着好奇心去GitHub找到了Yelee的仓库,作者很细心的写了GitBook,这对刚是小白的我来说简直就是福音呀。就凭作者贴心这一点,果断白嫖!(其实主要是样式我也喜欢嘻嘻,感谢作者!)
以下内容是我对Yelee主题的修改和功能的完善的一些记录…以后有新的尝试也会不定期的更新这篇博文!
2.Yelee的使用
2.1 安装主题
2.1.1 主题下载
在Hexo根目录下(我的叫”MyBlog”文件夹)打开Git界面(Git Bash Here),输入命令:
1 | git clone https://github.com/MOxFIVE/hexo-theme-yelee.git themes/yelee |
PS: 因为GitHub下载实在太慢了,这里推荐将仓库转到码云然后下载,相关操作也比较简单,具体可以网上搜索..
执行完毕后会看到主题已经安装到对应的yelee目录

2.1.2 主题切换
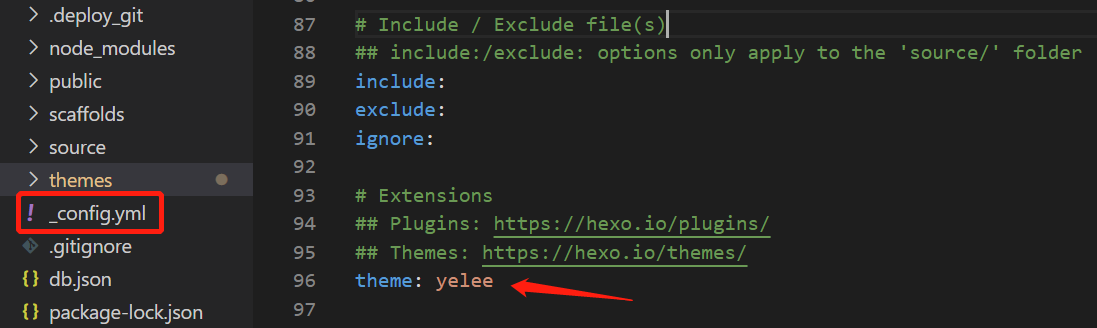
修改 Hexo 根目录对应配置文件_config.yml,找到并修改theme字样,即可切换到 Yelee 主题
1 | theme: yelee // PS:冒号后要有空格!! |

2.1.3 主题预览
执行以下命令预览当前主题
1 | hexo clean |
预览无误后执行以下命令即可生成静态文件并部署文件
1 | hexo g -d |
2.3 语言切换
当前Yelee主题可用语言有三种:
| Code | - | - | Contributor(s) |
|---|---|---|---|
| en | English | 英语 | MOxFIVE |
| zh-Hans | Chinese (Simplified) | 大陆简体 | MOxFIVE |
| zh-Hant-HK | Chinese (Traditional) | 港澳繁體 | MOxFIVE |
| zh-Hant-TW | Chinese (Traditional) | 台灣正體 | MOxFIVE |
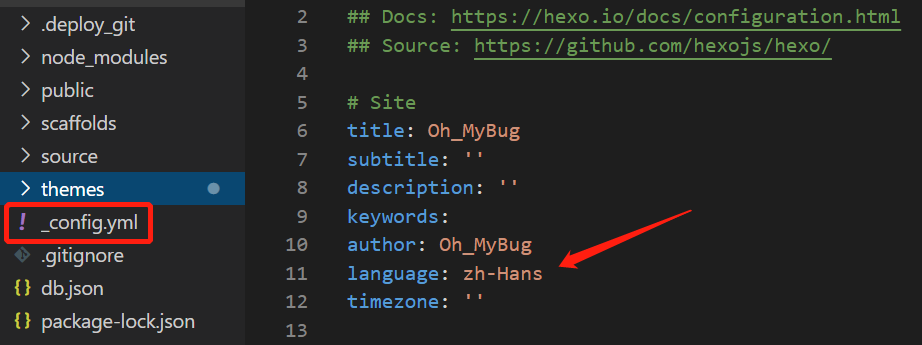
在Hexo目录下的_config.yml文件中修改language字样(我选择的是zh-Hans)

PS:每次修改之后都需要生成静态文件并部署文件才能在博客上生效,如果命令执行后刷新网站没有生效可以多刷新几次,或者执行hexo clean命令清空缓存并重新生成静态文件并部署文件。
3. Yelee主题修改
3.1 个人头像
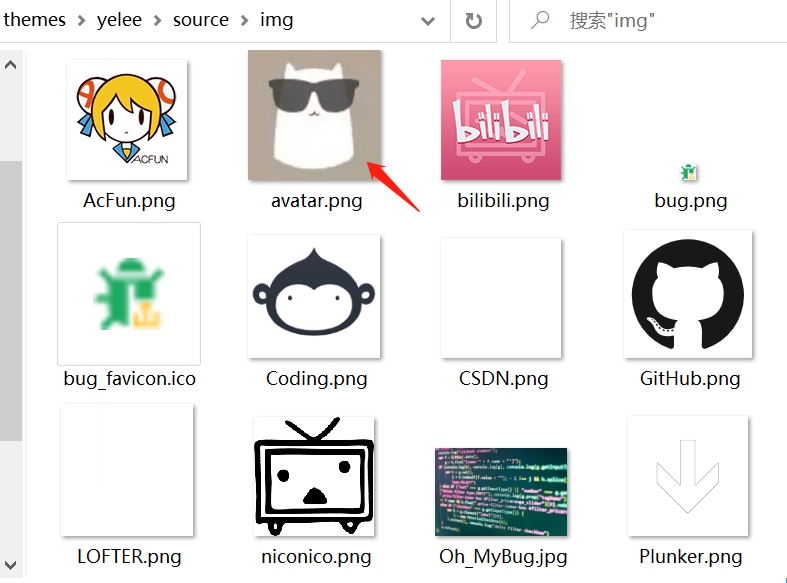
主题默认头像在yelee/source/img/avatar.png下

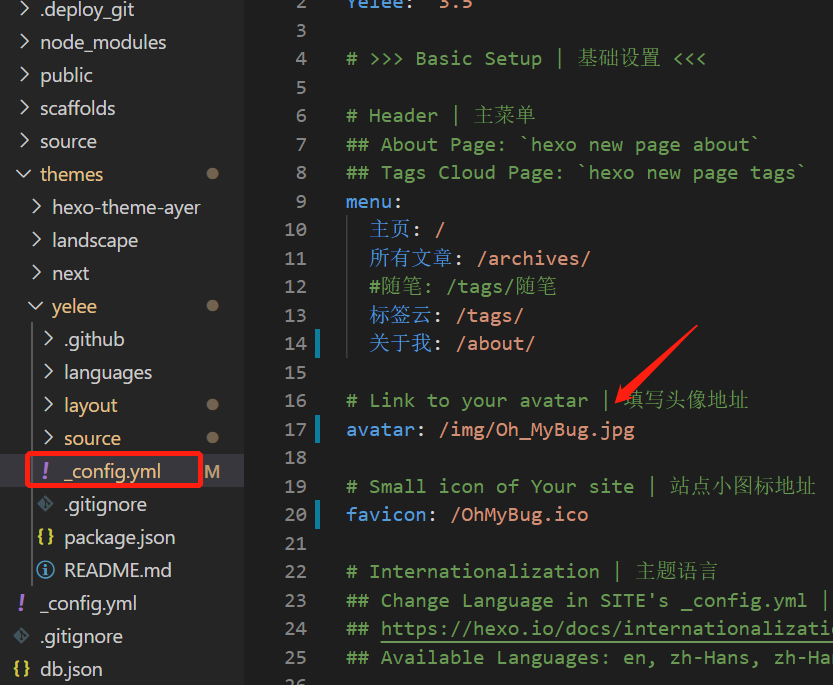
可以通过配置yelee文件夹下的_config.yml中的avatar字样,从而修改个人头像(可以指定新地址)

PS:每次修改之后都需要生成静态文件并部署文件才能在博客上生效,如果命令执行后刷新网站没有生效可以多刷新几次,或者执行hexo clean命令清空缓存并重新生成静态文件并部署文件。
成功部署后即可看到效果~

参考资料:
Yelee主题说明
3.2 文章摘要
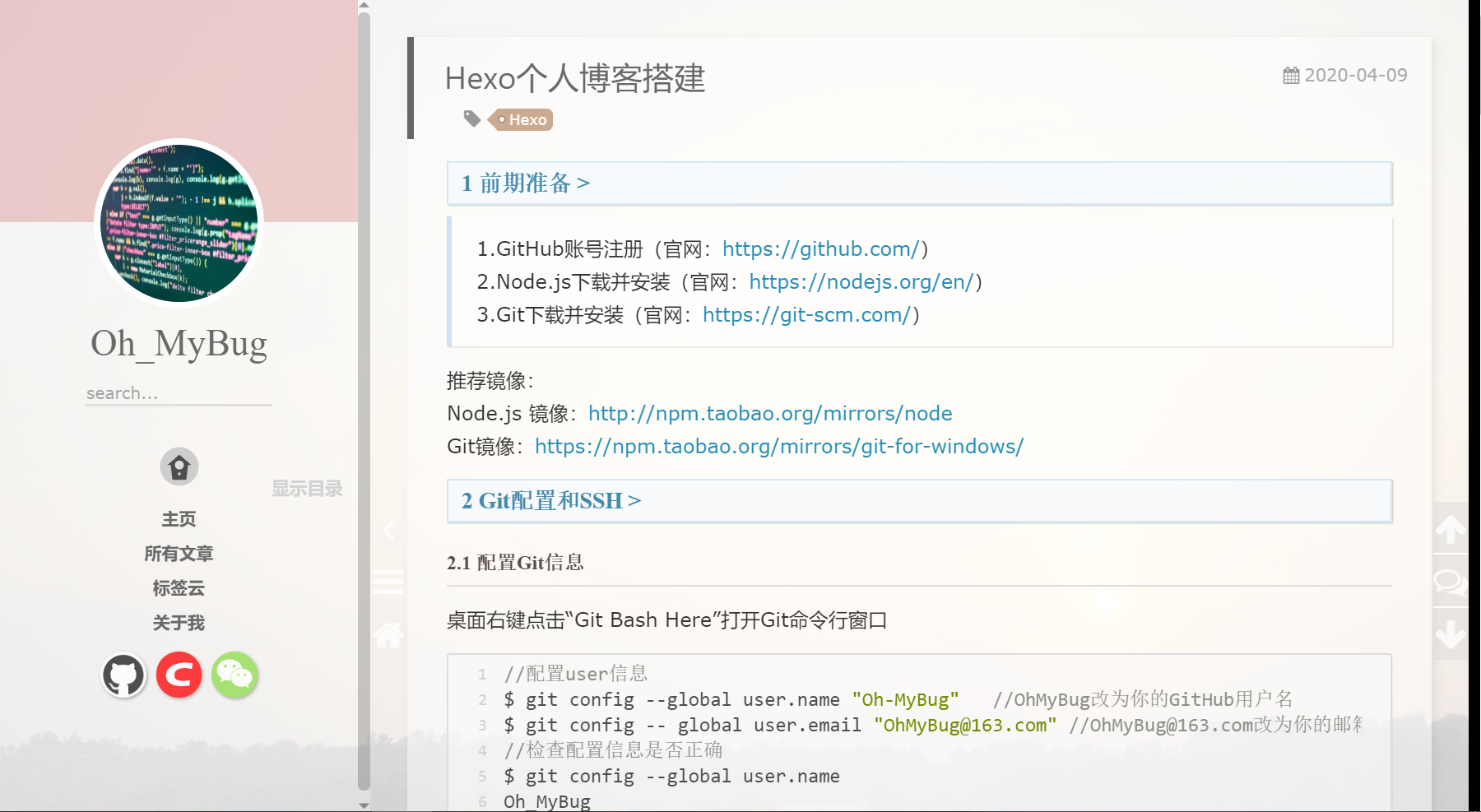
Yelee主题可使用两种方式在首页显示文章摘要而不是全文,什么意思呢?意思就是如果没有使用这两种方式,博客主页将会是如下图所示:

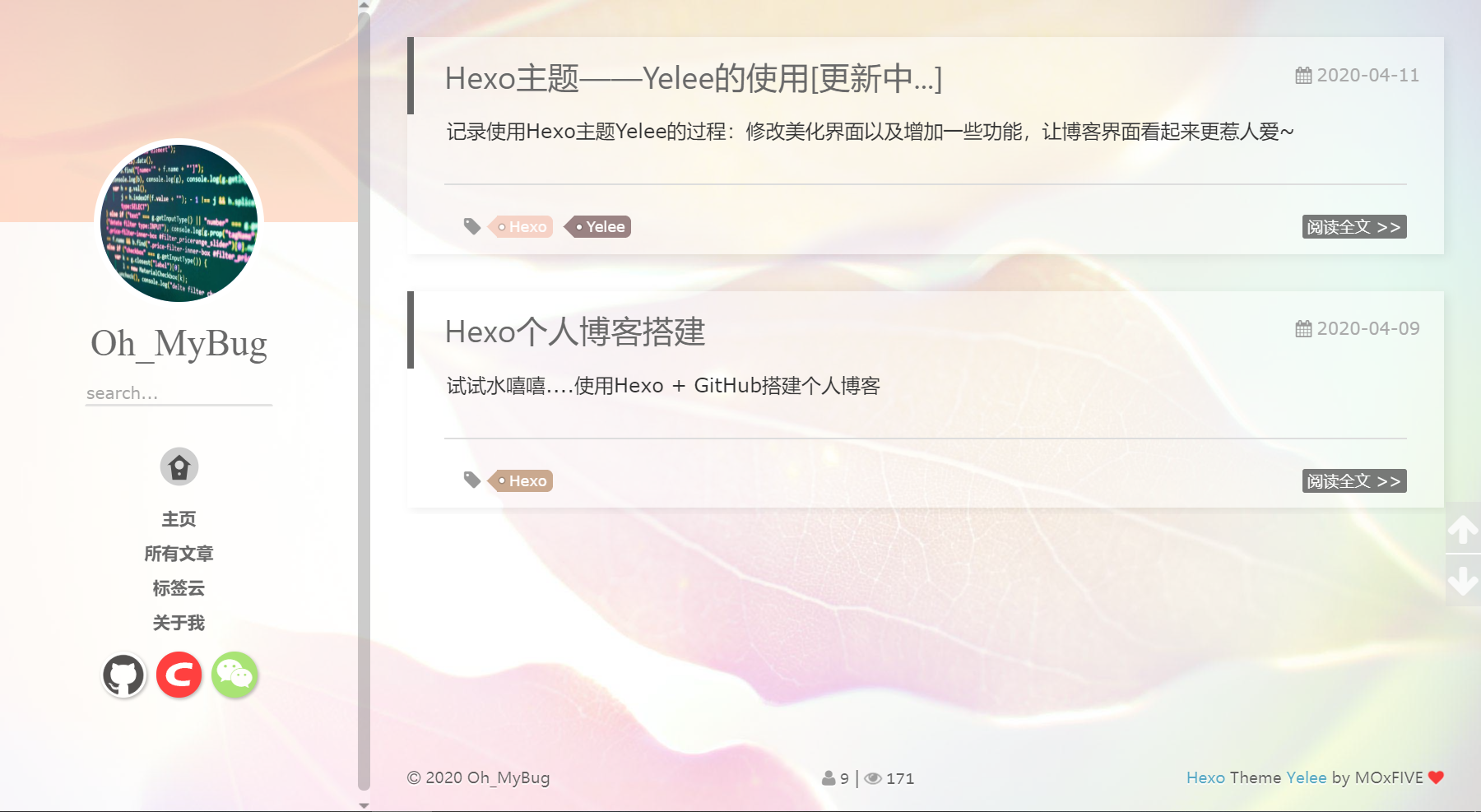
使用文章摘要后,博客主页将会是如下图所示:

怎么设置呢?这里介绍其中一种也就是我在现在在用的方式:Front-matter中添加description字段(另一种方法我没有使用过,具体可看作者写的GitBook)
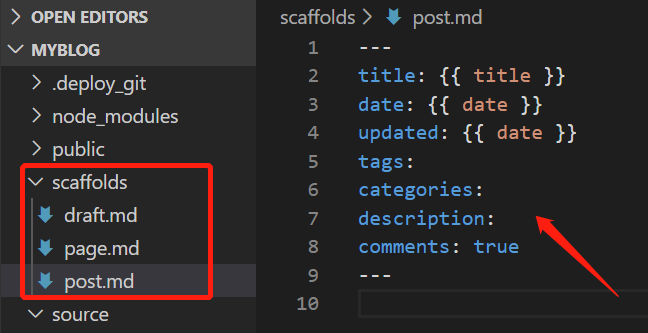
PS: Front-matter 是文件最上方以 — 分隔的区域,用于指定个别文件的变量
1 | --- |
我们也可以在Hexo根目录的/scaffolds文件夹中配置draft.md、page.md、post.md的Front-matter,这样每次新建特定layout(draft、post)的文章时,都会产生和[layout].md文件中相同的Front-matter~

PS: 通过 description 添加的摘要只能为纯文本;description 中的内容加引号,可以避免一些程序错误,例如当内容里包含英文冒号时。
参考资料:
Yelee主题说明
3.3 Valine评论系统
3.3.1 前言
Yelee主题默认支持三款评论系统:Disqus,多说和友言评论,而目前多说和友言已经不能用了,Disqus也需要科学上网才可以加载使用,因此,我们需要再寻找其他评论系统来填补这一空缺。
目前我了解的评论系统有Valine评论系统和Gitalk评论系统。
Valine 是一款基于LeanCloud的快速、简洁且高效的无后端评论系统。理论上支持但不限于静态博客,目前已有Hexo、Jekyll、Typecho、Hugo、Ghost 等博客程序在使用Valine。

Gitalk是基于GitHub Issue和Preact的现代评论组件。

| Valine | Gitalk |
|---|---|
| 快速 | 使用github帐户进行身份验证 |
| 安全 | 无服务器,所有评论将存储为github问题 |
| Emoji 😉 | 个人和组织github项目均可用于存储评论 |
| 无后端实现 | 本地化,支持多种语言[en,zh-CN,zh-TW,es-ES,fr,ru,de] |
| MarkDown 全语法支持 | 类似于Facebook的无干扰模式(可以通过distractionFreeMode选件启用) |
| 轻量易用(~15kb gzipped) | 热键提交评论(cmd:ctrl + Enter) |
| 文章阅读量统计 v1.2.0+ |
看了Valine和Gitalk的优点对比,对Gitalk有点心动了哈哈,但是因为Valine先入为主,所以先记录一下Valine是如何配置的吧!之后再尝试配置Gitalk体验一下。目前只是体验了Valine评论系统,感觉Valine确实挺轻便的,而且样式也很美观,支持Markdown格式,但是消息提醒这一方面确实有不足的地方。
下面说一下Valine的配置步骤吧~
3.2 Valine配置
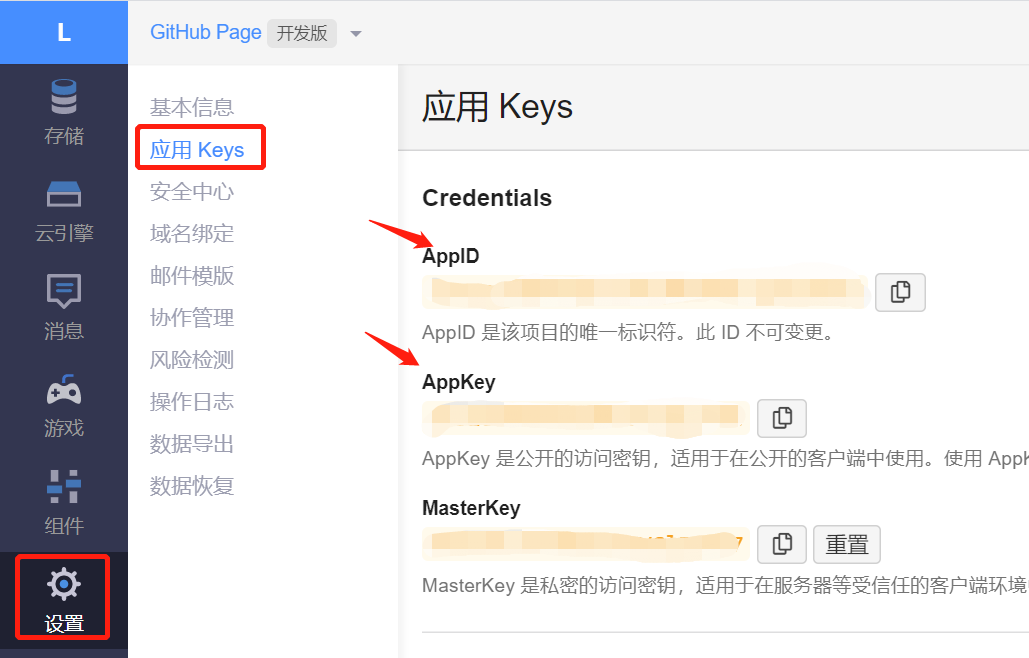
Step 1: 获取APP ID 和 APP Key
进入Valine官网,注册或登录LeanCloud账号并创建应用

应用创建好以后,进入刚刚创建的应用,选择左下角的设置>应用Key,然后就能看到你的APP ID和APP Key了

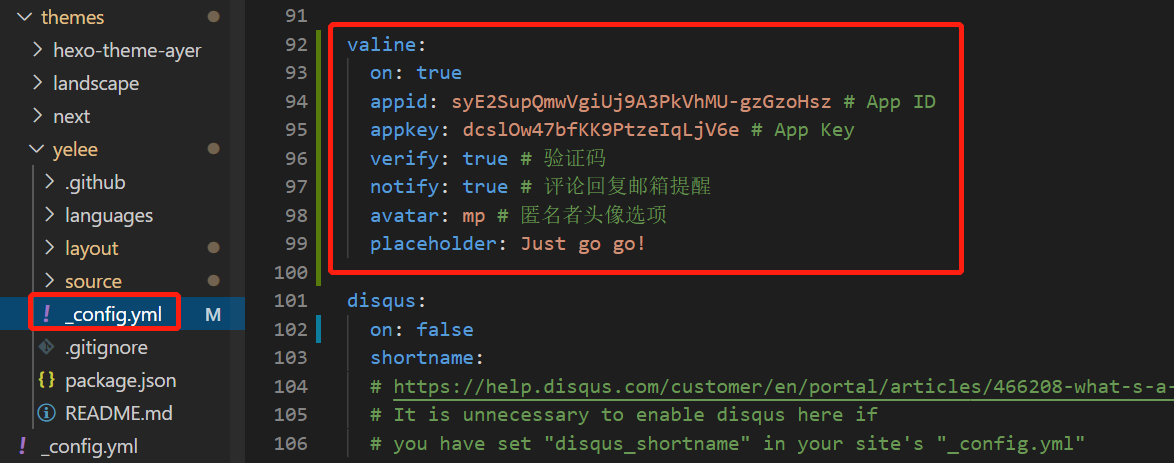
Step 2: 在/yelee/_config.yml中加入
1 | valine: |

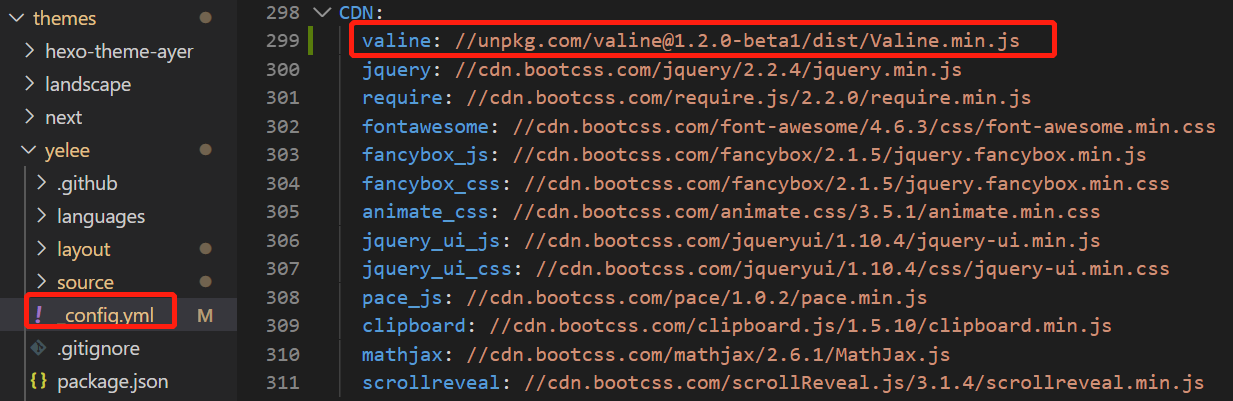
CDN:中加入
1 | valine: //unpkg.com/valine@1.2.0-beta1/dist/Valine.min.js |

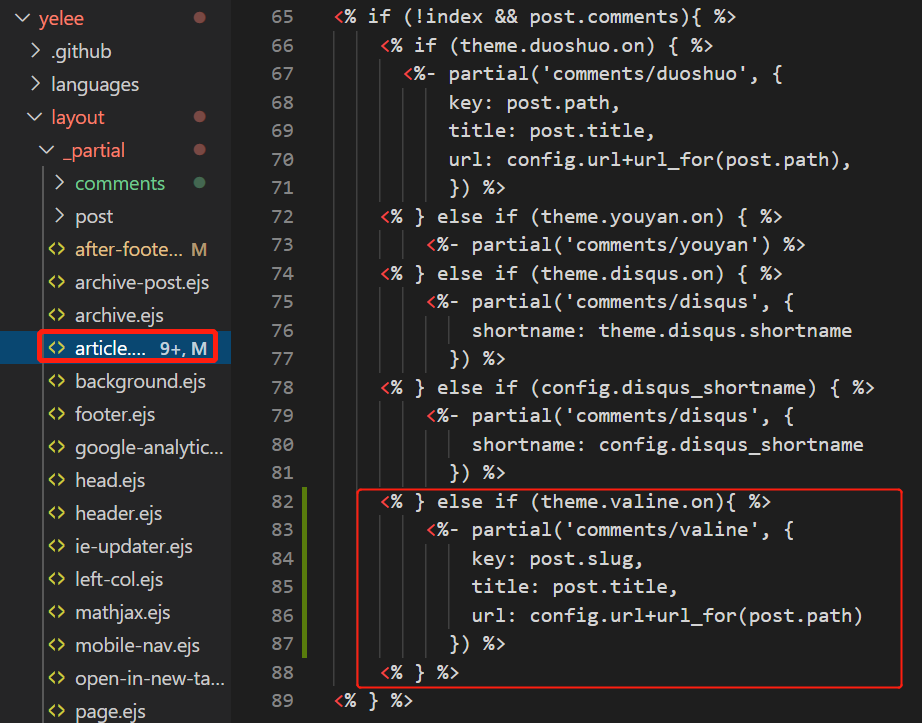
Step 3: 在/yelee/layout/_partial/article.ejs中加入
1 | <% } else if (theme.valine.on){ %> |
缩进与其他的评论代码保持一致;

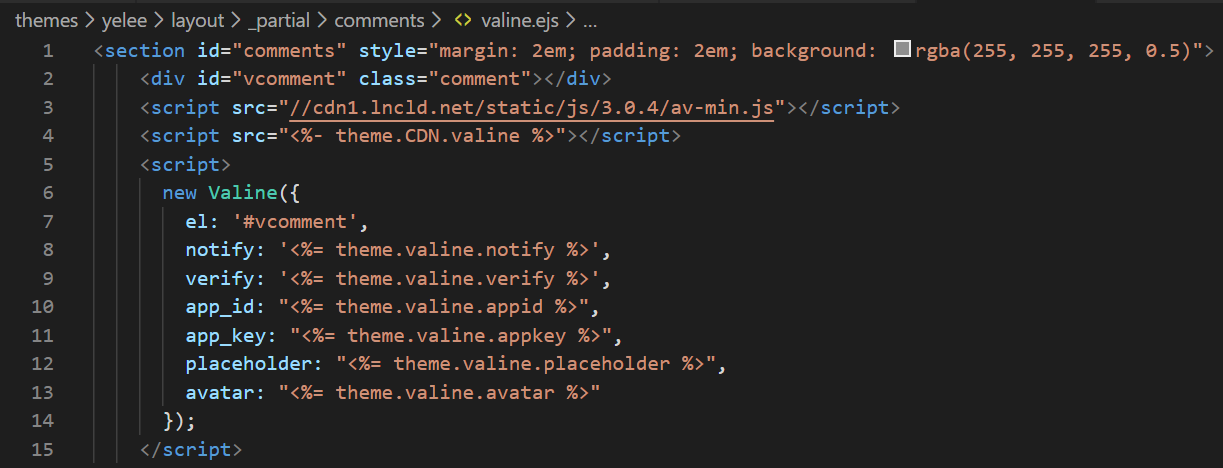
Step 4: 创建/yelee/layout/_partial/comments/valine.ejs文件,写入
1 | <section id="comments" style="margin: 2em; padding: 2em; background: rgba(255, 255, 255, 0.5)"> |

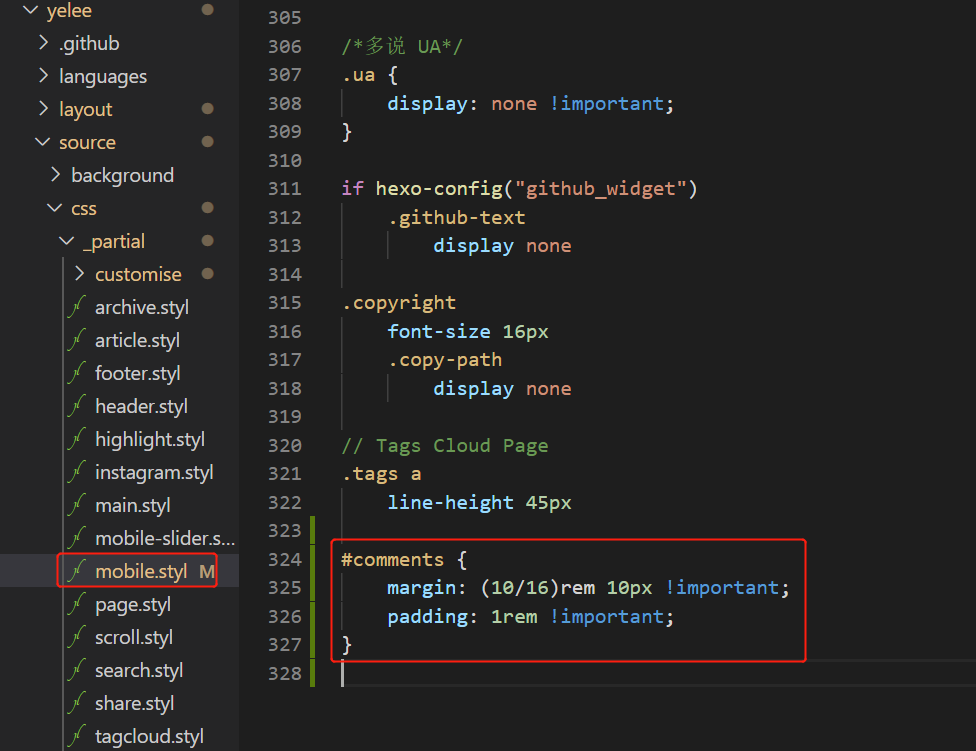
Step 5: 在/yelee/source/css/_partial/mobile.styl最后加入
1 | #comments { |

大功告成,执行hexo g -d即可看到Valine的评论框啦!
参考资料:
Valine官网
Gitalk官网
评论系统从Disqus到Valine
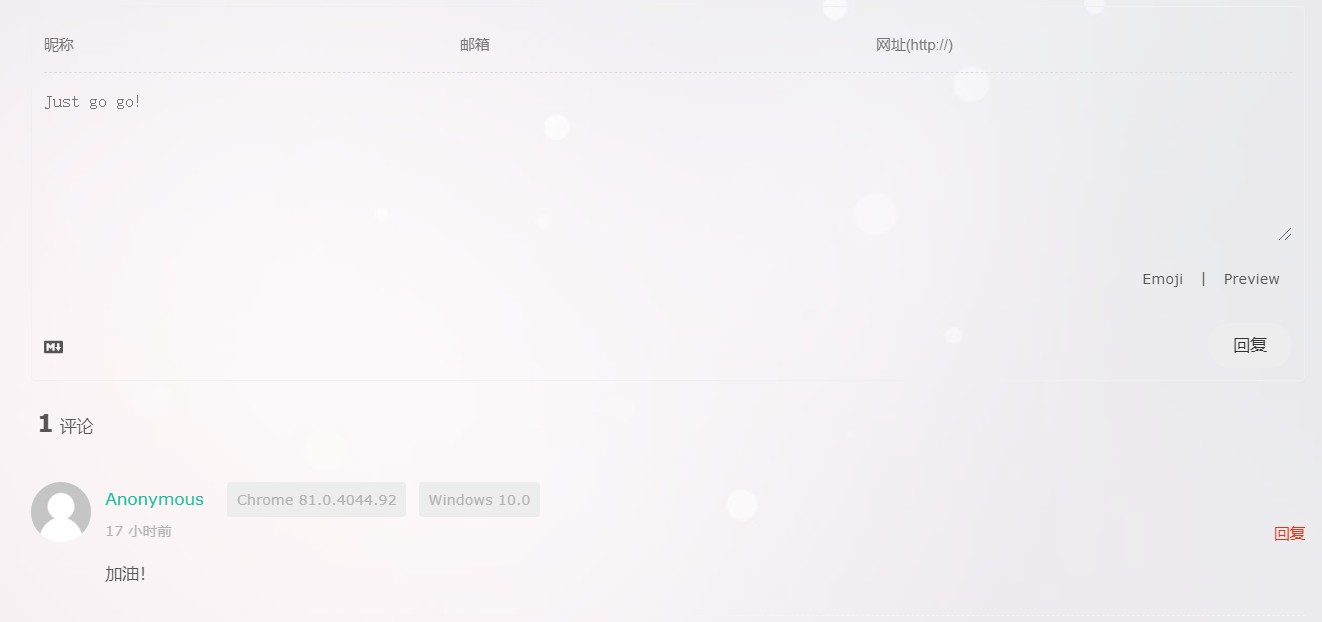
3.3 Valine的使用
评论框支持三个选项:昵称、邮箱、网址。
昵称:展示在评论区的昵称;
邮箱:填写邮箱后若有消息回复即可收到通知(建议填写);且该邮箱若为在Gravatar注册的邮箱,填写后可显示自定义的头像;
网址:可填写个人主页,评论后可通过点击昵称跳转到该网址。
别忘了,最重要的,Valine支持Markdown语法哦,快在评论区留言吧~
PS: 只有填写了邮箱才可以收到回复的邮件提醒哈~
4 复制代码按钮
4. 常见问题
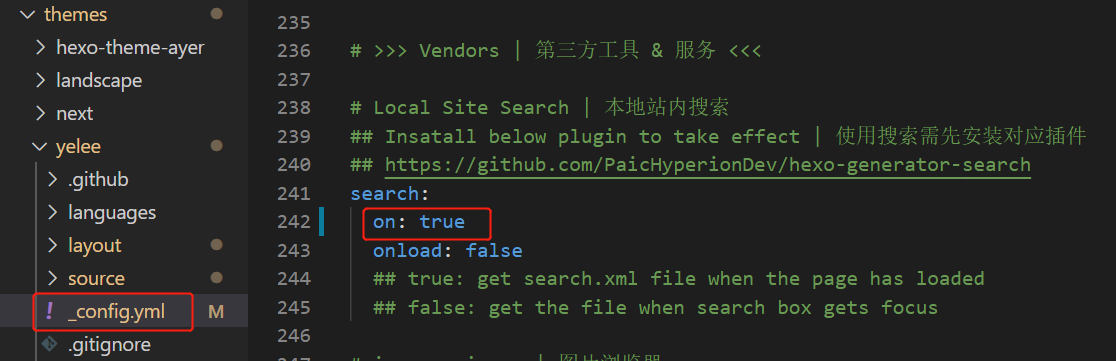
4.1 主页没有列表显示,完全为空
在/yelee/_config.yml配置文件中找到search字段修改#on:true为on:true就可以了

4.2 GitHub图标无法显示
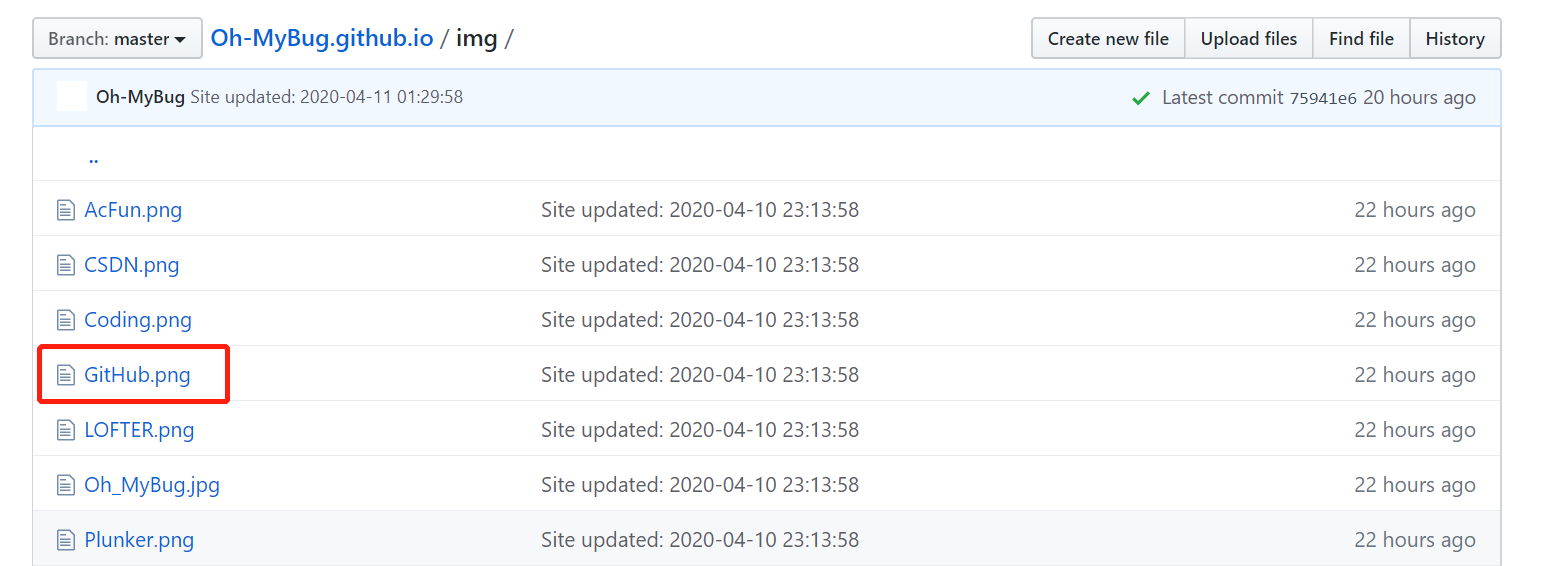
Step 1: 首先下载一个GitHub图标,放在/yelee/source/img/目录下,命名为GitHub.png,注意是GitHub,而不是Github和github;
Step 2: 接下来删除在/yelee/source/css/_partial/customise/social-icon.styl的46-50行,然后在img-logo = 添加GitHub white 100。
GitHub white 100 的意思是github添加白色背景且透明度为100,背景可以自行选择
Step 3: 清理缓存,然后生成静态文件并部署
1 | hexo clean |
PS: 如果按照上面的步骤操作,是可以出现GitHub图片的,但是如果你一开始图片的命名就出错了,就有可能操作失败…比如我一开始就将GitHub图片命名为了”Github.png”,然后再重命名为”GitHub.png”的话,是不会成功的,这时检查GitHub仓库里面的img目录会发现GitHub图片的命名仍然为”Github.png”,而且我输入 “https://oh-mybug.github.io/img/GitHub.png" 是无法显示图片的,只会显示404页面,但是输入 “https://oh-mybug.github.io/img/Github.png" 就可以出现GitHub图片。因此,GitHub图片重命名以后重新部署是不会成功的。
如果真的遇到了上面所说的问题,可以试试下面我尝试过并且问题得到解决的方法:更换另一个主题,使得另一个主题的img文件夹在GitHub仓库中覆盖原先的img文件夹,确保img中不存在”Github.png”,然后再将主题更换回yelee主题并清空缓存,重新部署。最终需要的结果就是GitHub仓库中的img文件夹的GitHub图标的名字为”GitHub.png”。
1 | hexo clean |
这样问题就解决啦!

参考资料:
hexo显示github图标解决方法
4.3 不蒜子统计无法显示

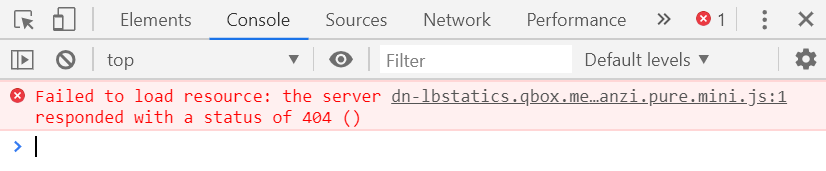
在使用Yelee的时候会发现,按F12打开控制台会出现上图这样子的错误,然后下图看似正常的博客主页其实有一处功能是没有显示出来的!那就是不蒜子统计数据…

不蒜子是什么呢?简单来说不蒜子是一个用于网站计数的API,静态网站建站现在有很多快速的技术和平台,但静态是优点也有缺点,由于是静态的,一些动态的内容如评论、计数等等模块就需要借助外来平台,
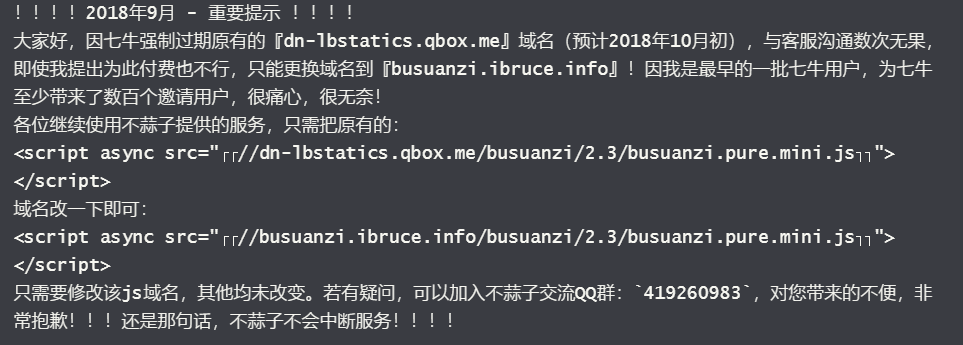
为什么会报错呢?原因如下图(来自不蒜子):

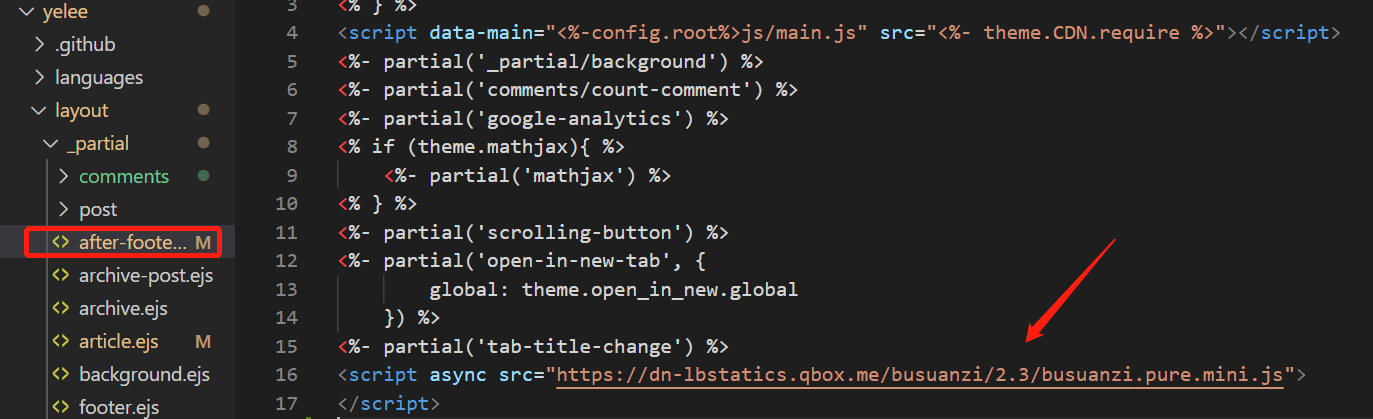
具体解决方法:打开/yelee/layout/_partial/after-footer.ejs,然后修改代码为
1 | <script async src="https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"> |

修改成功后的效果如下图

参考资料:
不蒜子主页
